Integration with iFrames
The best design practices for implementing the ZealiD signing widget into document signing applications such as Adobe Acrobat Sign, DocuSign, Evidos, Foxit and similar.

States
The widget has 4 major states. It is important to make widget’s content visible in all the states.
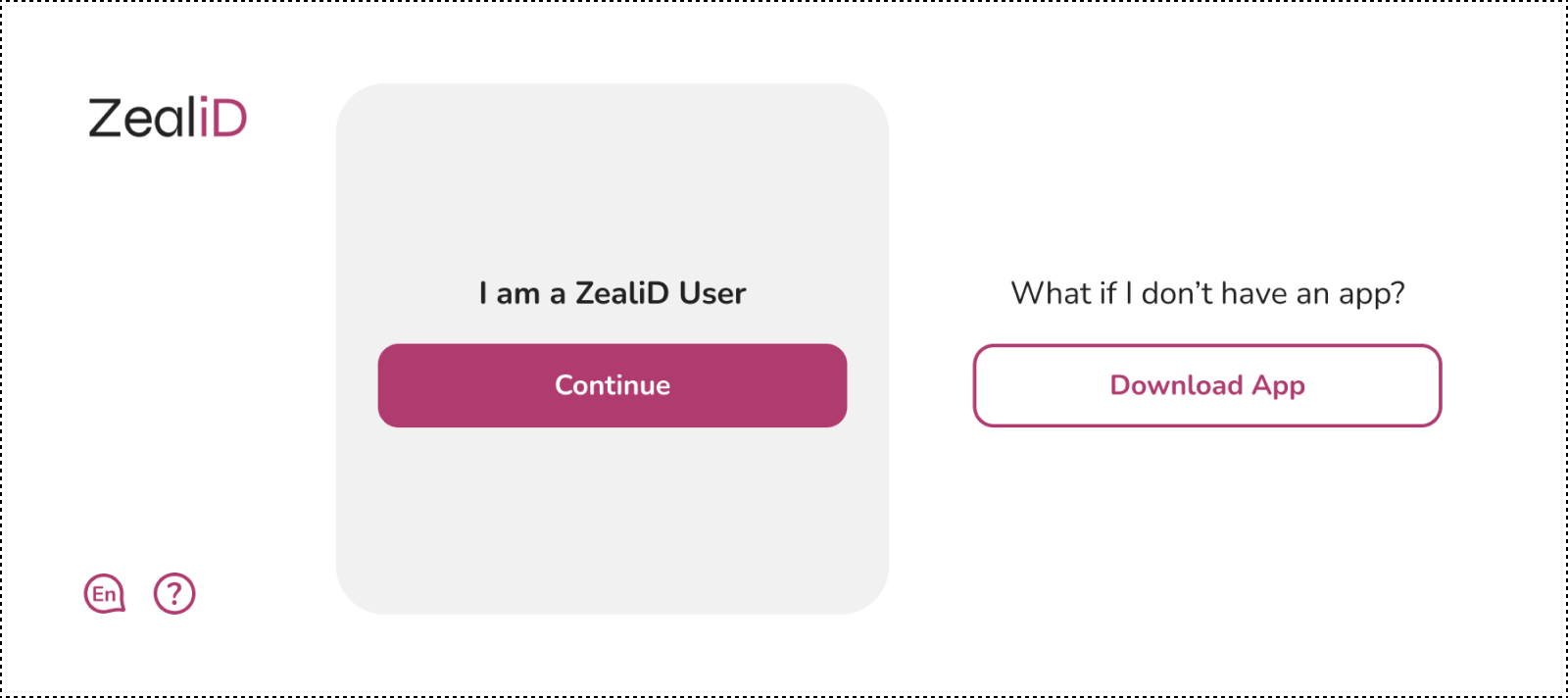
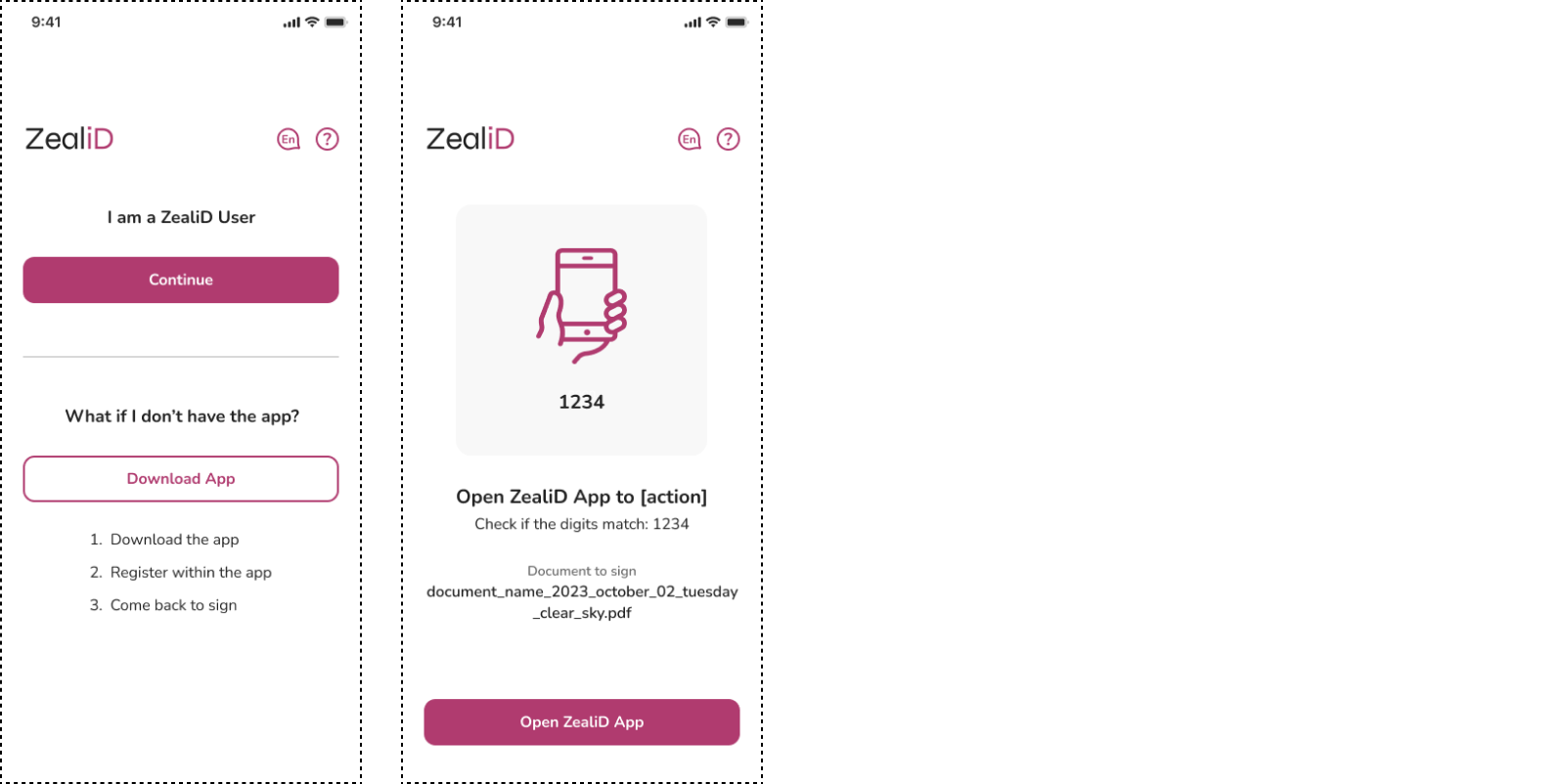
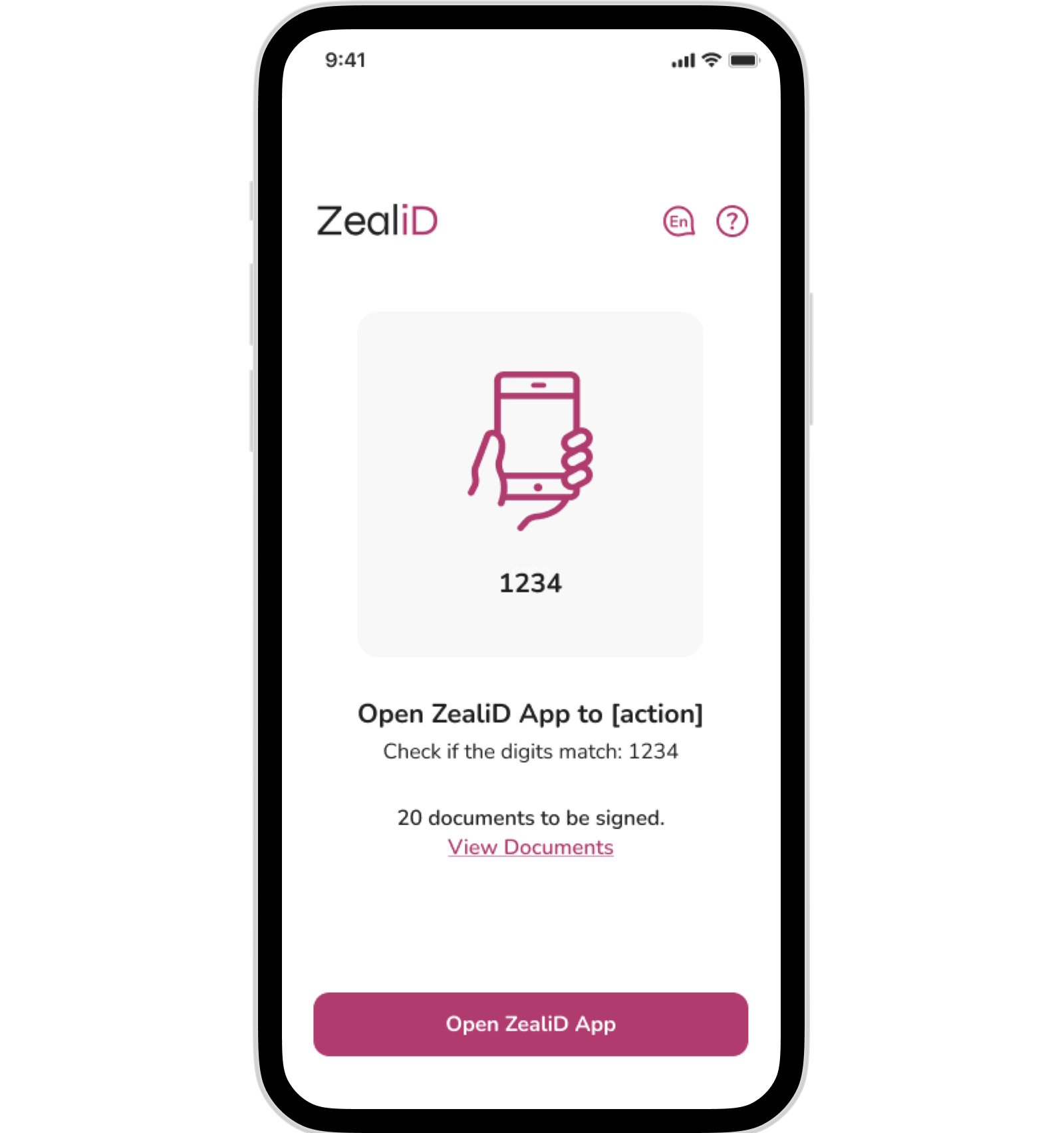
Home state

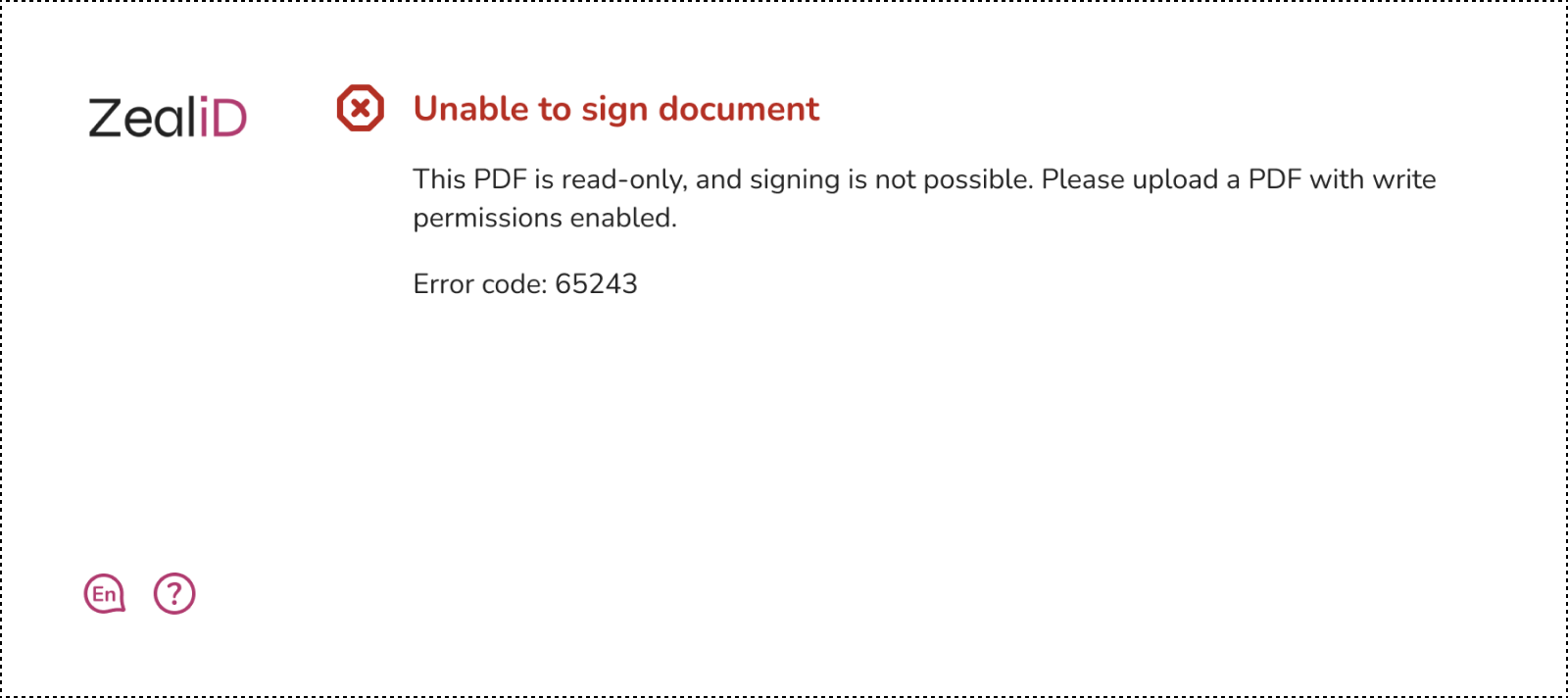
Error state

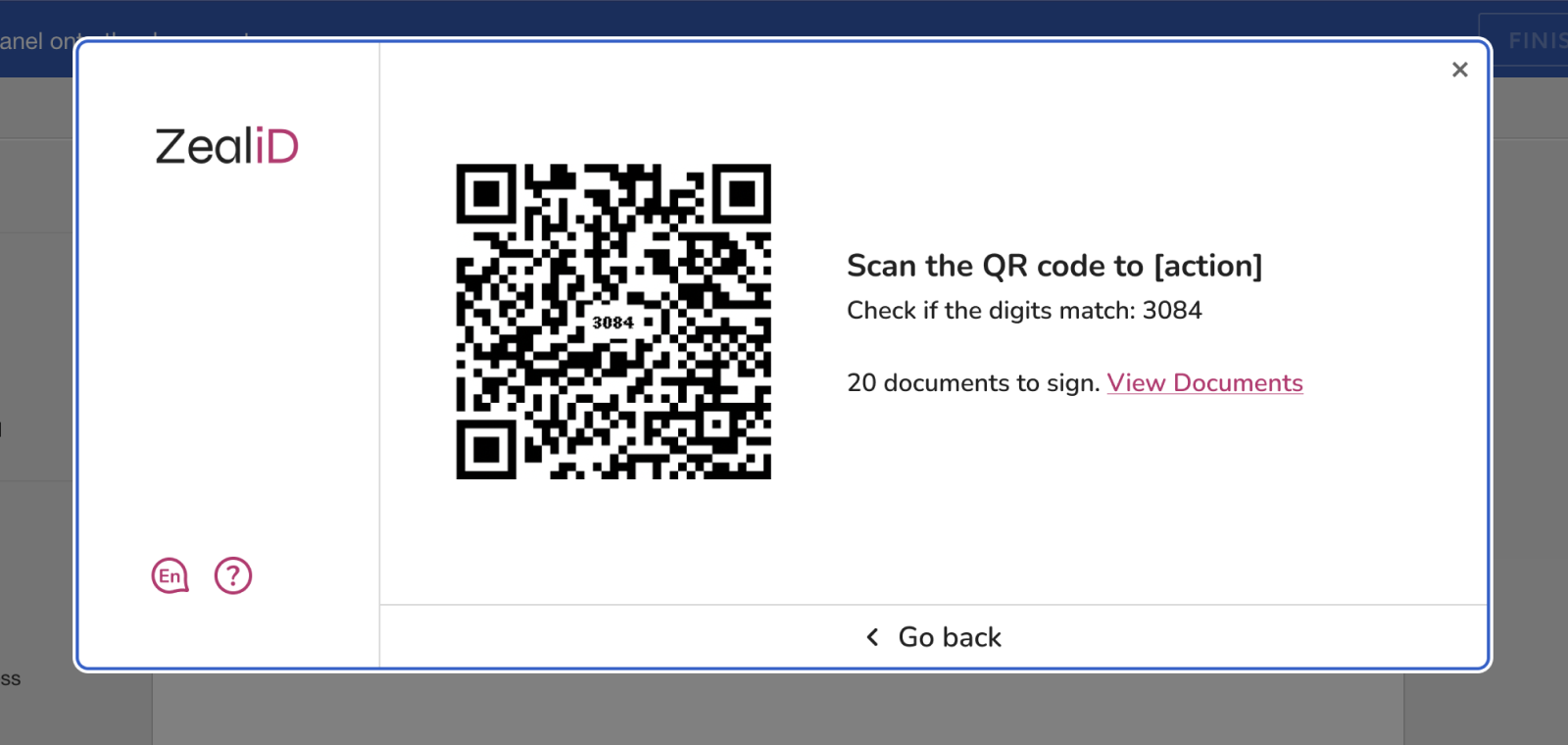
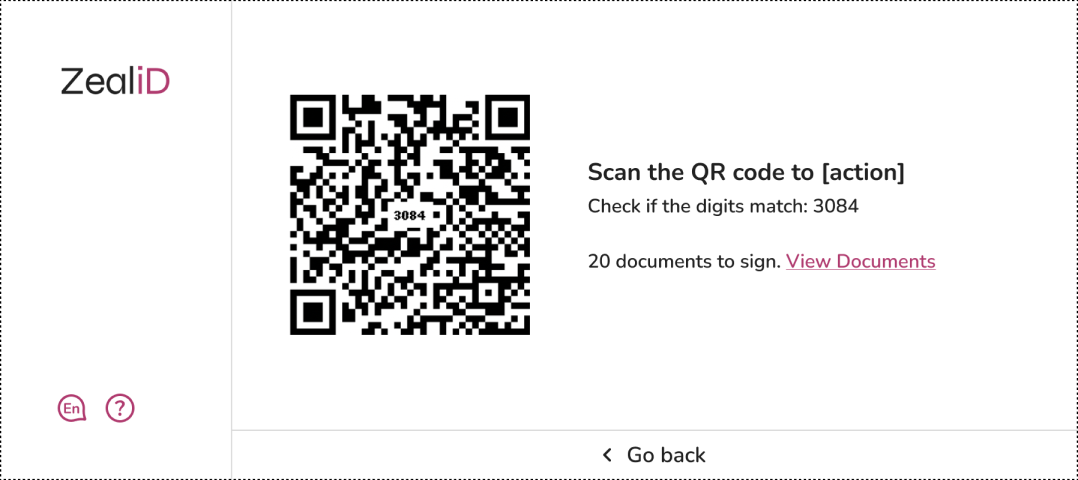
Scan state

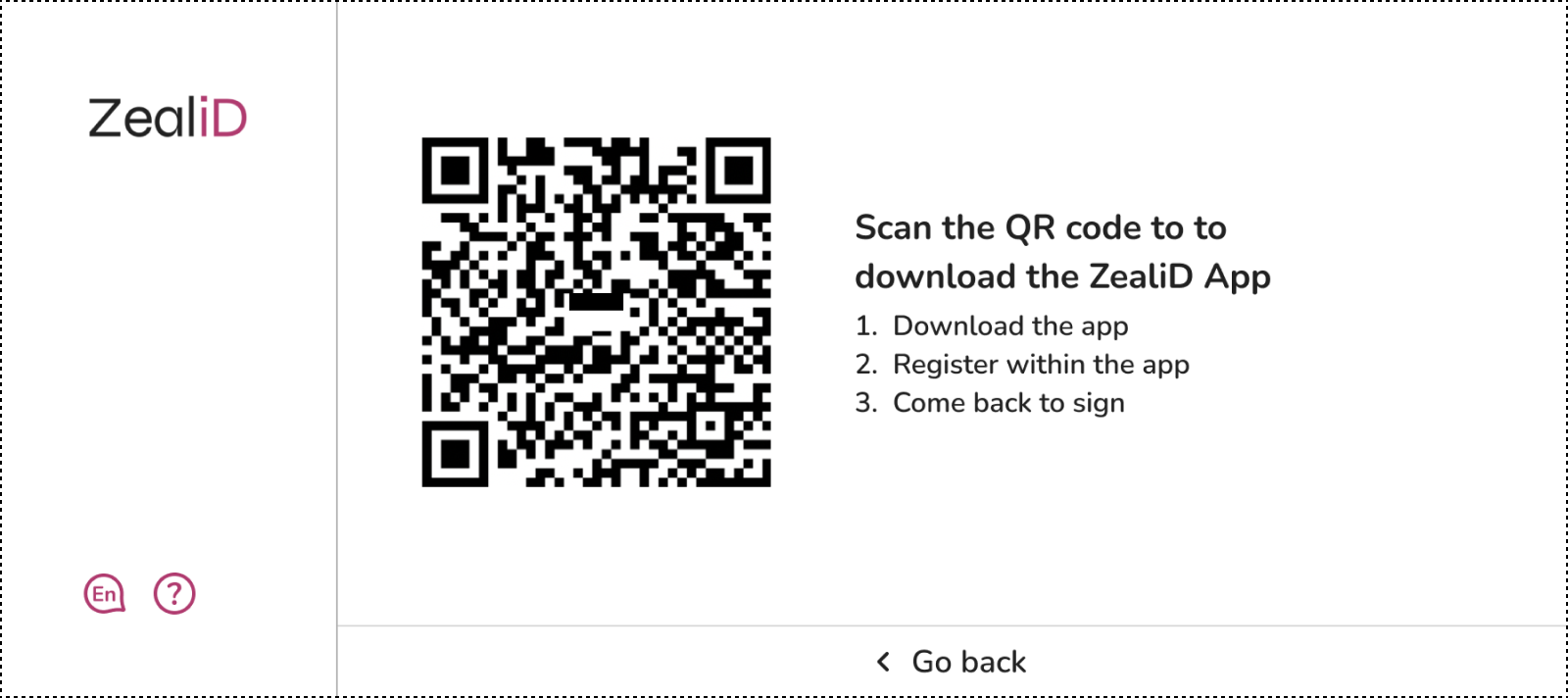
Download app state

Device layouts
The widget’s layout is adaptive to the user’s device. Mobile users will get a different layout compared to desktop users.
Mobile

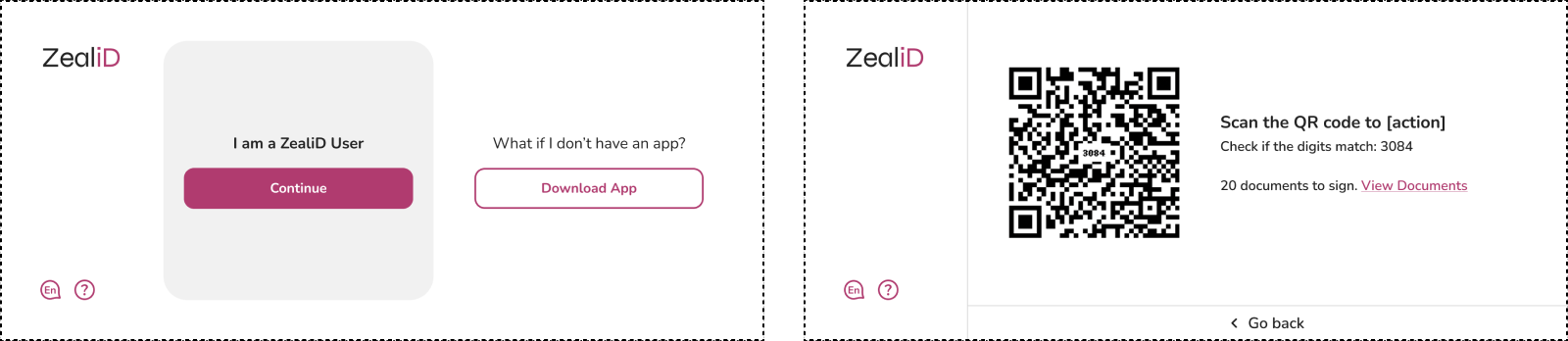
Desktop

Desktop layouts
The desktop version adapts to iFrame’s width. iFrames having a width up to 760 pixels will get a widget in a vertical layout, while windows wider than 760 pixels will get a widget in a horizontal layout.
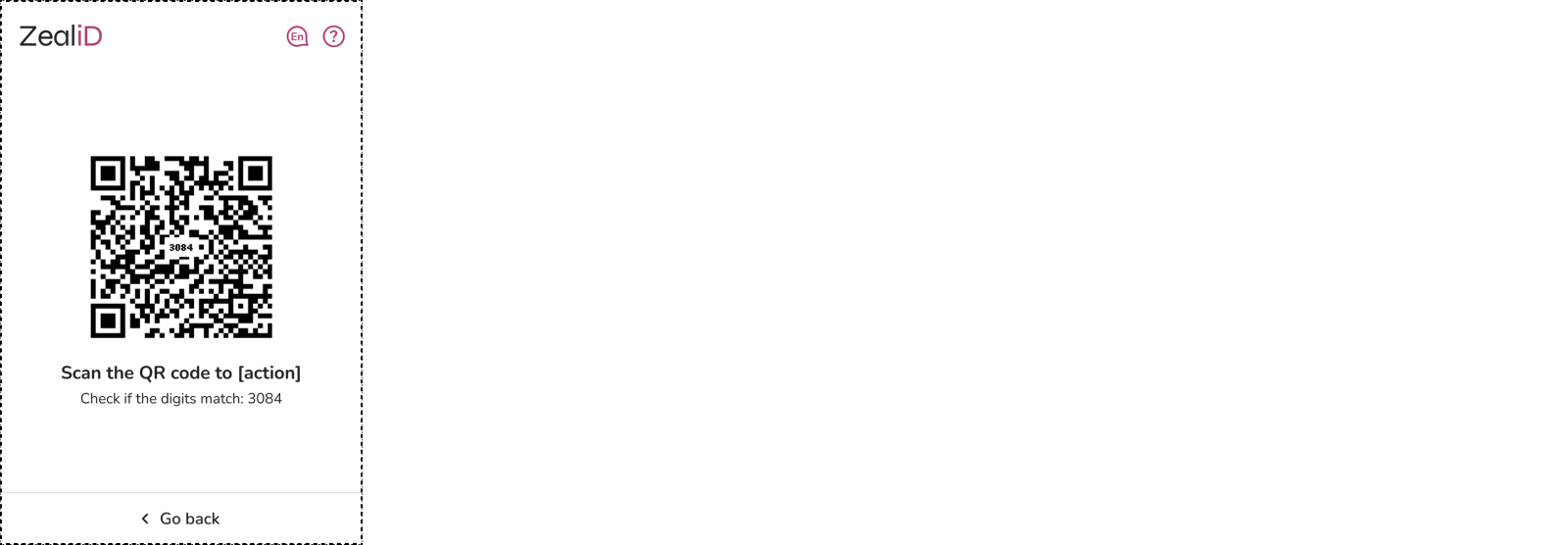
Vertical layout
Width is up to 760 pixels.

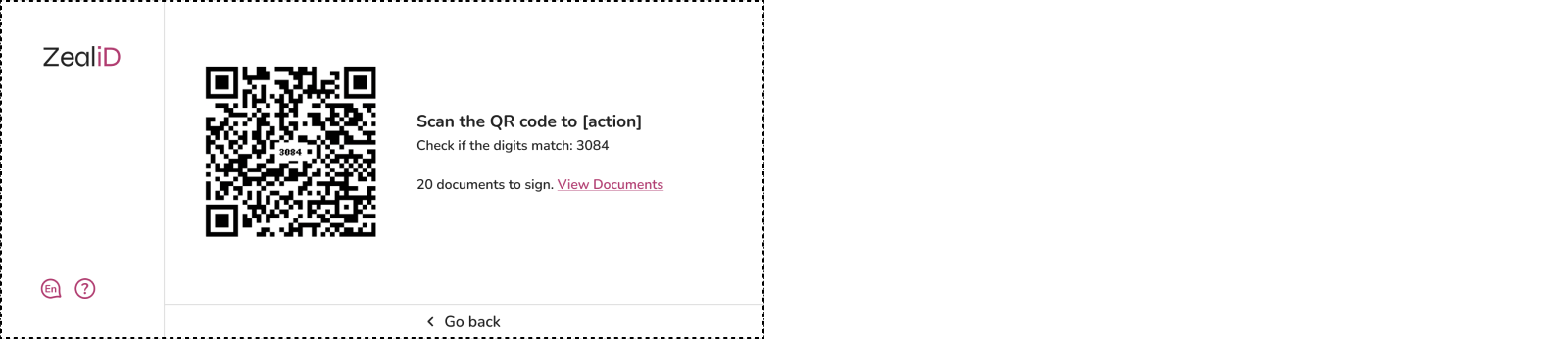
Horizontal layout
Width is 760 pixels and wider.


Recommended sizes
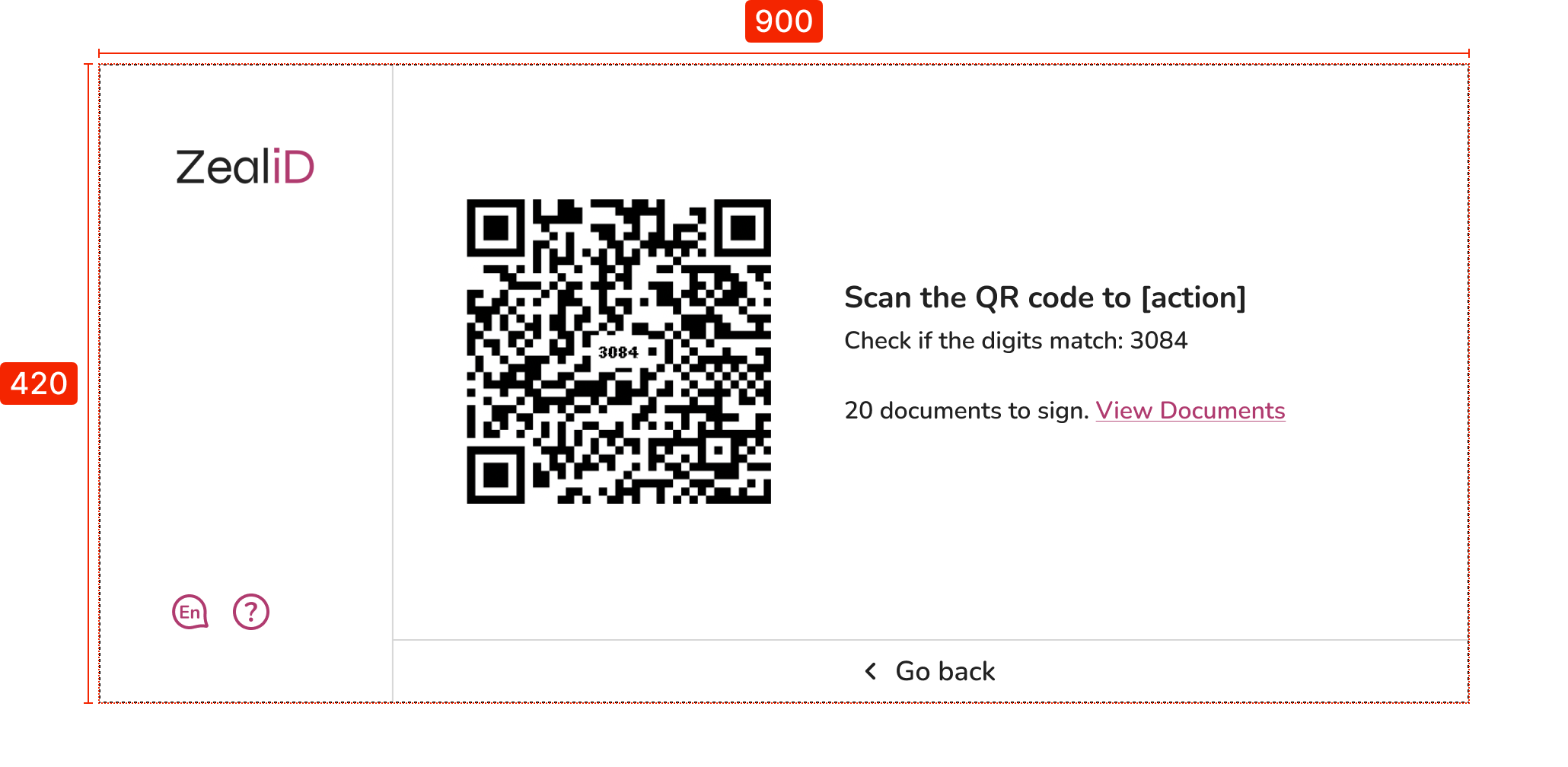
Desktop
A horizontal layout is recommended to be 900 pixels wide and 420 pixels high.

Mobile
A vertical layout is recommended to be 360 pixels wide and 640 pixels high.
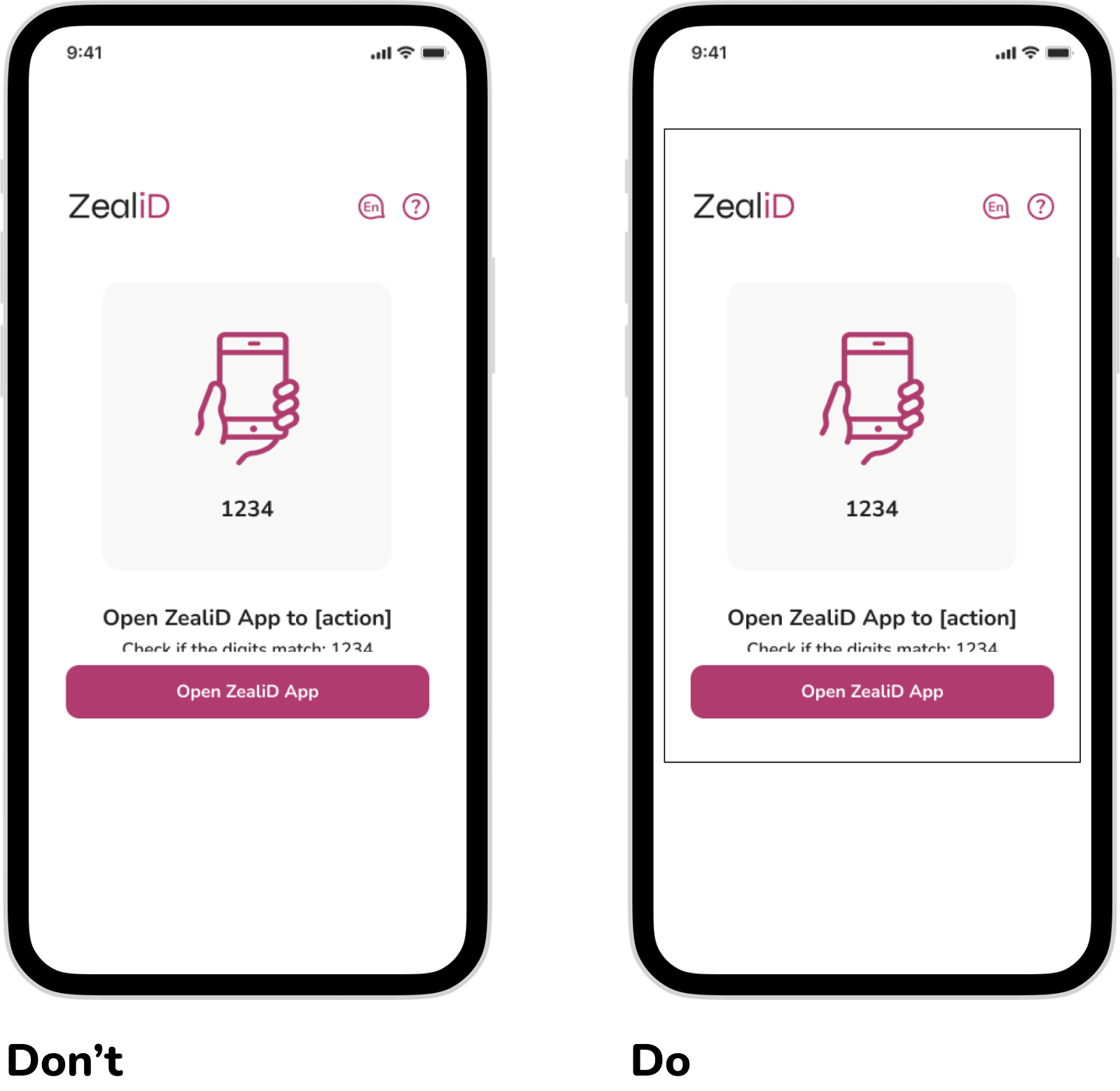
When implementing the widget inside of an iFrame for mobile devices, it is important to clearly indicate where is the interactive area in case the area is significantly smaller than the screen of a device.
For example, a styled border around the iFrame.

Minimum sizes
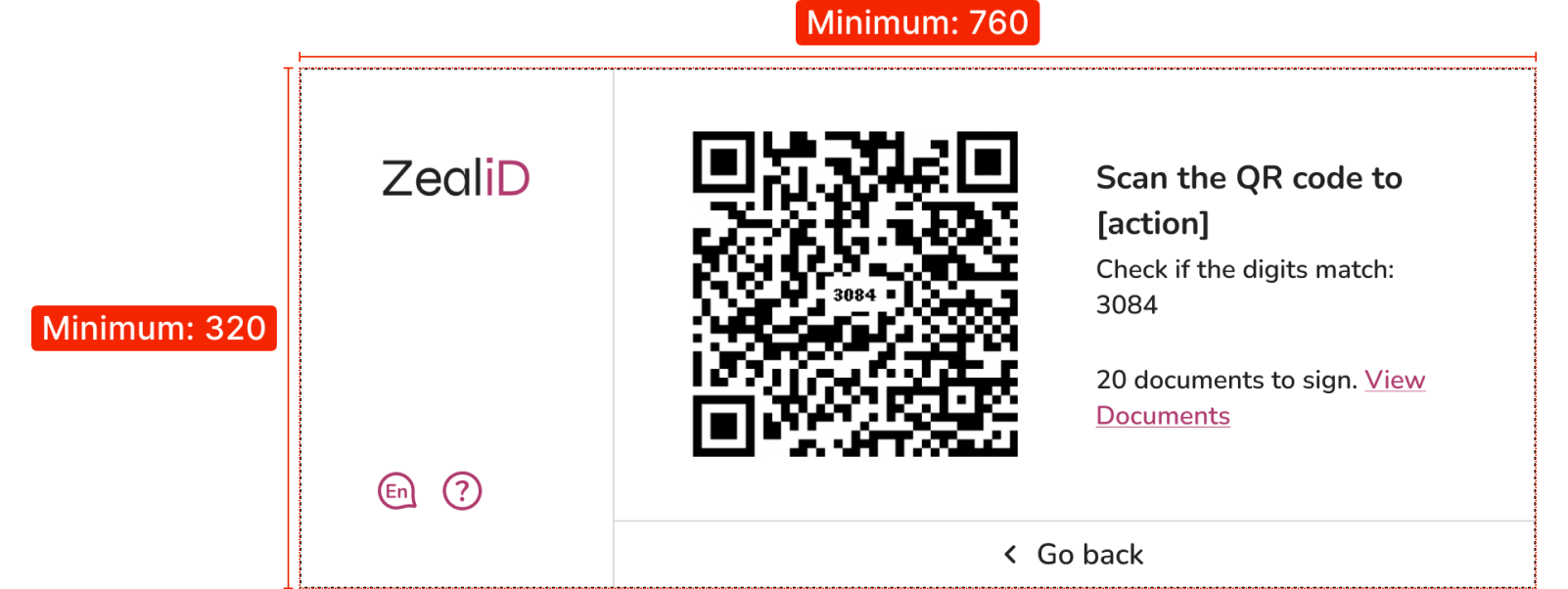
The horizontal layout
The widget shouldn’t be shorter than 320 pixels. At this height widget’s main content is still visible without a scrolling.

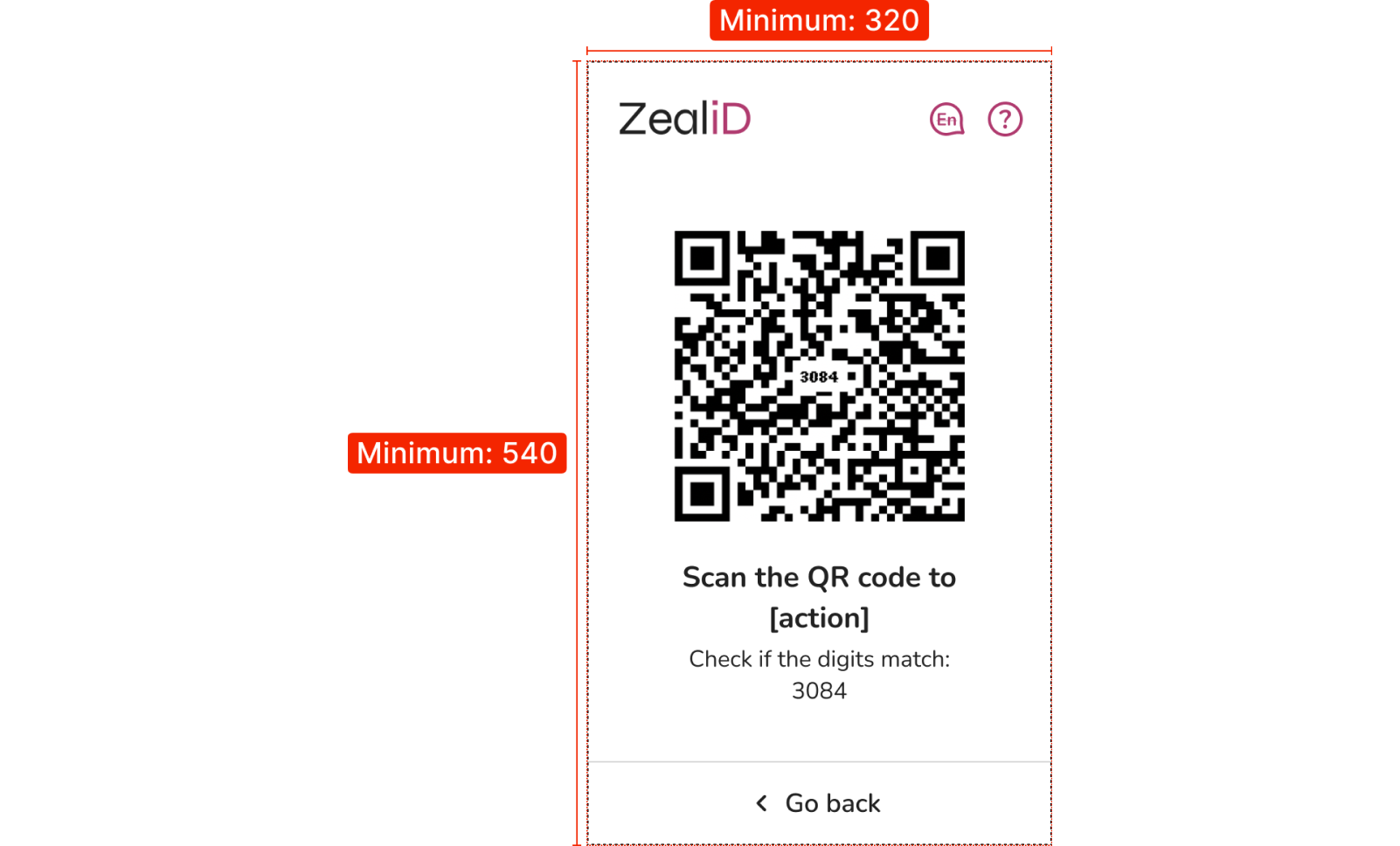
The vertical layout
If the iframe has to be narrower than 760 pixels, it’s important to compensate the area in the vertical axis.
The minimal recommended size for the vertical layout is 320 by 540 pixels.

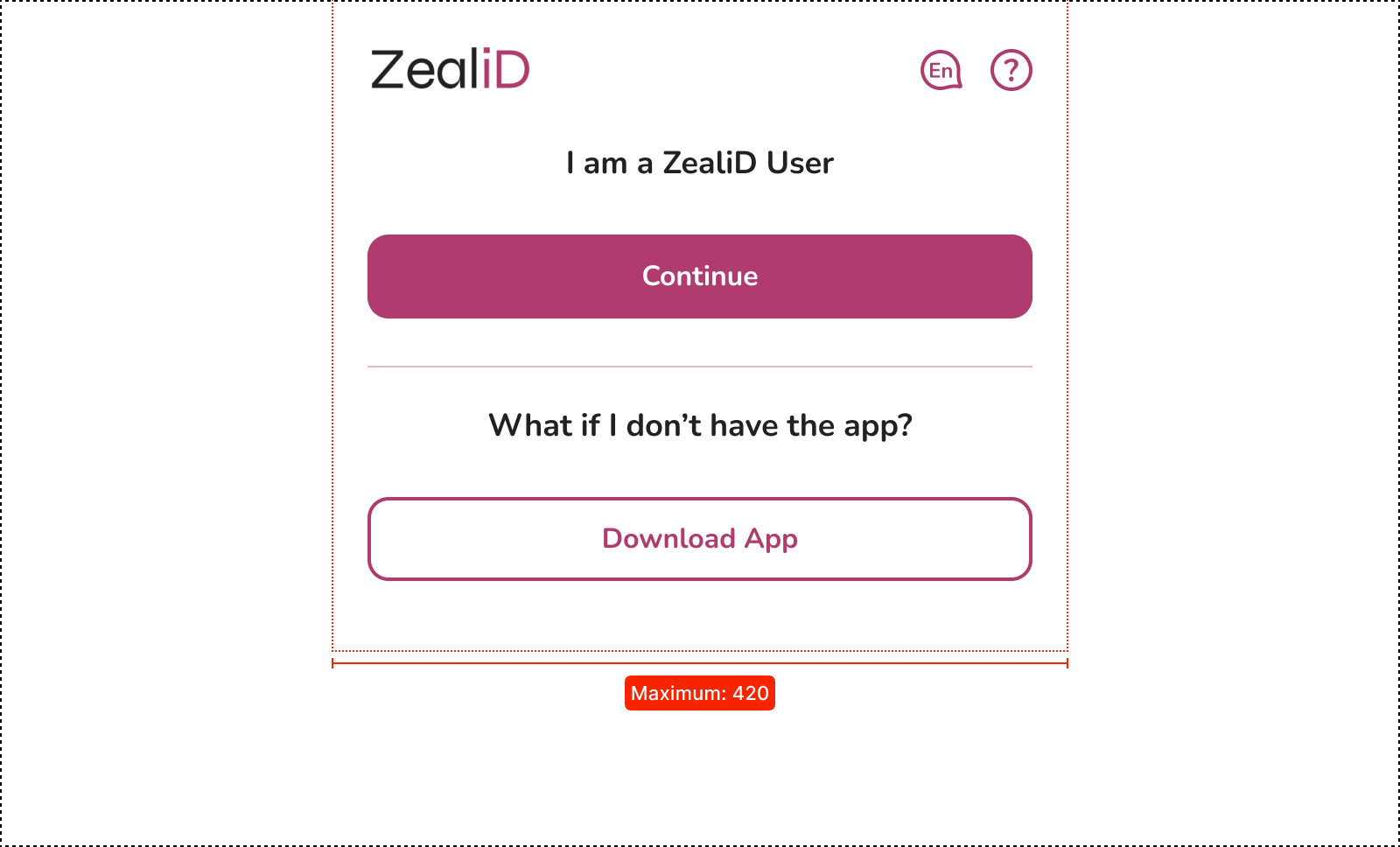
Maximum width
If the iframe has to be narrower than 760 pixels, it’s important to compensate the area in the vertical axis.
The minimal recommended size for the vertical layout is 320 by 540 pixels.

Examples
Example 1
Desktop, horizontal layout.

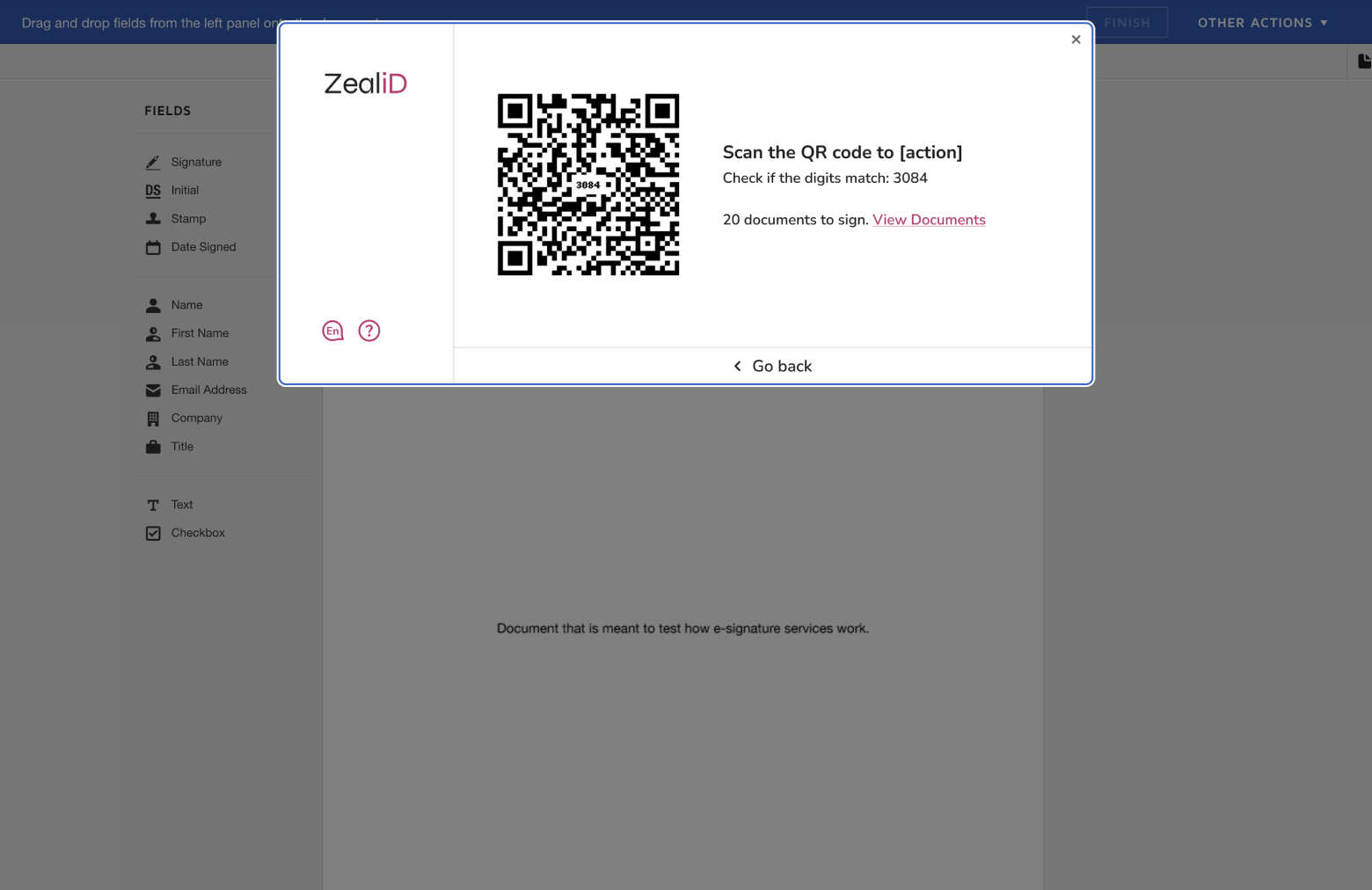
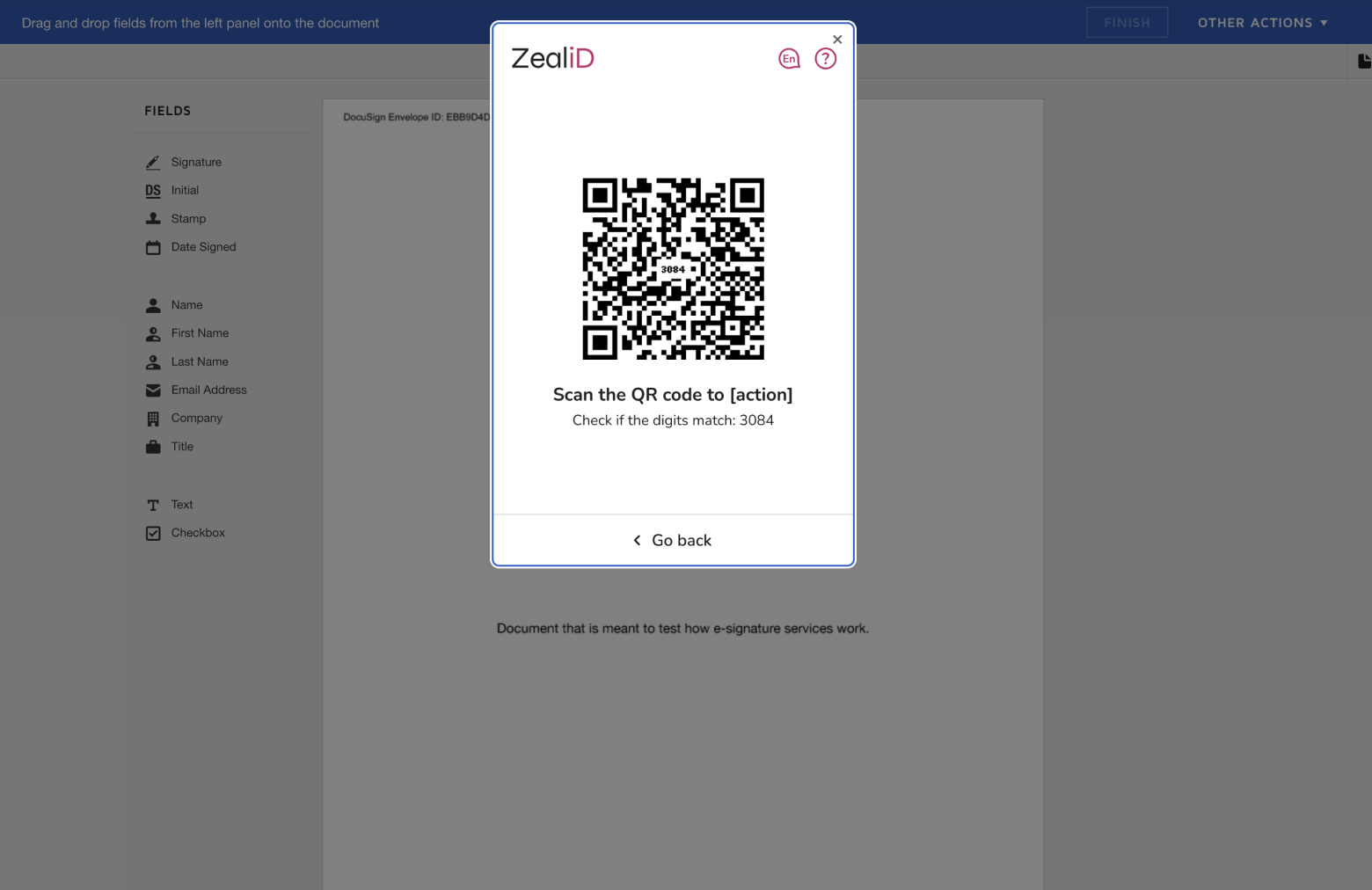
Example 2
Desktop, vertical layout.

Example 3
Mobile.

Updated 8 months ago